Forms
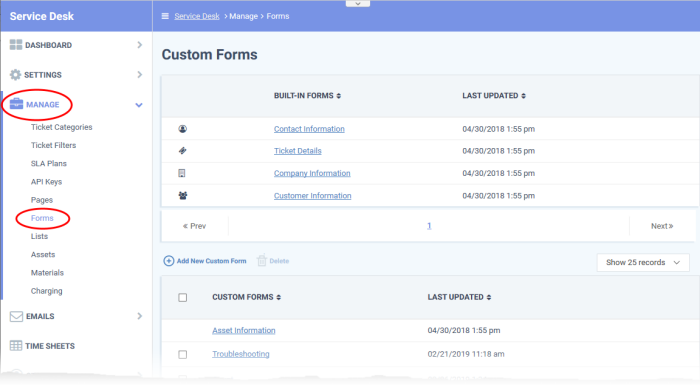
Click 'Admin Panel' > 'Manage' > 'Forms'
Forms are
used in various Service Desk interfaces to collect information from
end-users, customers and your company. For example, the contact form
collects a new user’s name, email address and phone number.
There
are two kinds of form -
built-in forms and custom forms.
- Built-in forms - Service Desk includes the following standard forms which you can edit as required:
- Contact Information - Collect the email / phone / address details of new users. This form is published on your support portal.
- Ticket Details - Collect details about the nature of an issue from a user. This can include a description of the issue, the asset affected, the priority level, and more. This form is published on your support portal.
- Company Information - Collect and store details about your company (name, address, website etc). This information is inserted into the system emails sent by Service Desk. You can view and populate this form at 'Admin Panel' > 'Settings' > 'Company' > ‘Basic Information’. See Company Profile for more details.
- Customer Information - Collect details about a customer organization. Staff can add new customers with this form at 'Staff Panel' > 'Users' > 'Customers' > 'Add New Customer'. See Manage Customers for more details.
- Custom forms - You can create custom forms to collect specific pieces of data, usually from end-users.
For example, you may have a ticket category on your support website called ‘Laptop Issues’. You can show a custom form to users that choose this category. The form could ask relevant questions like the laptop model/brand, the operating system and the nature of the problem (‘Windows won’t boot’, ‘VPN connection’, ‘Problem with an application’, etc).
The forms interface
- Open the admin panel (see the last link on the left)
- Click 'Manage' > 'Forms'

- Built-in Forms: The default forms used in various interfaces. See Edit a built-in or custom form to modify these forms.
- Custom Forms: Forms added by an admin for specific needs.
- Last Updated: The date and time the form was most recently edited.
The custom forms interface lets you:
- Open the admin panel (see the last link on the left)
- Click 'Manage' > 'Forms'
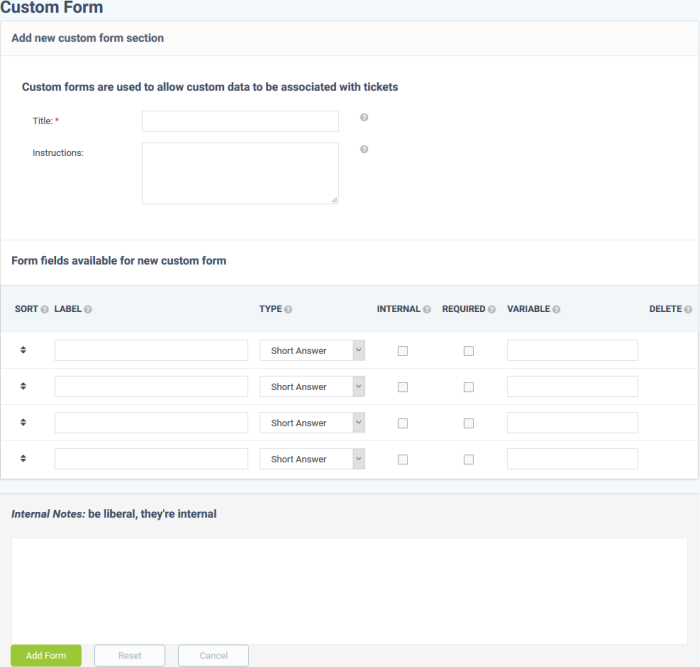
- Click 'Add New Custom Form'

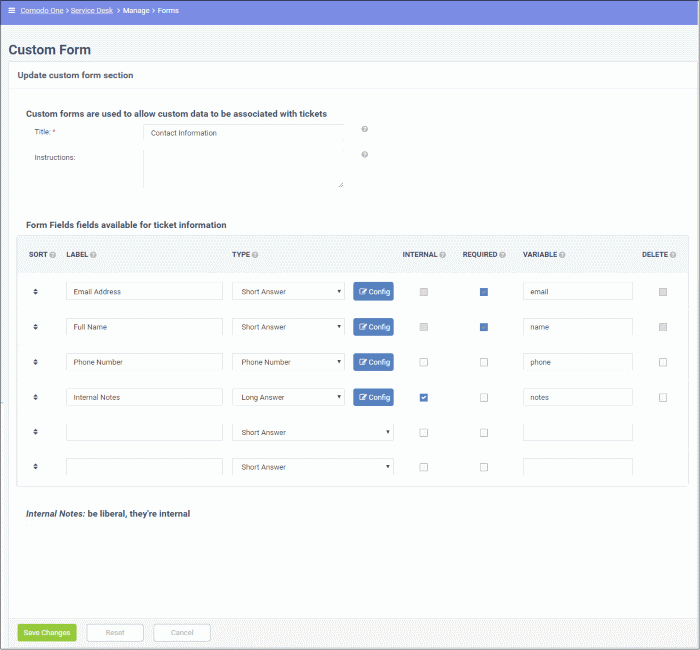
Title: Enter a label for the form page. For example, ‘Tell us about your problem ’. The title is shown at the top of the page.
Instructions: Enter short guidance for the user. For example, 'Please answer the following questions to help us get started on your issue'.
- Sort: Drag and drop the fields to your preferred order. The questions are shown in this order on your form.
- Label: Enter the name of the field. This should relate to or introduce the item you select in the ‘Type’ column.
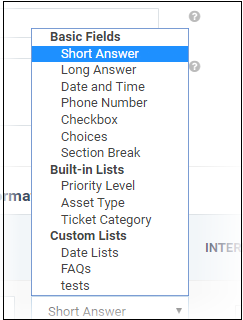
- Type: Select the type of input expected from the user.
- Basic fields: Form elements for the user to complete. If you select one of these then your label should tell the user what information is expected of them.
For example, ‘Short answer’ and ‘Long answer’ are blank spaces. Your label should tell the user what to type - ‘Name’, ‘Address’, etc.
Similarly, ‘Checkbox’ means the form will show a box to the user to tick as appropriate. Your label should provoke a simple ‘Yes’ or ‘No’ response. For example, ‘I have read and agree to the terms and conditions’, or ‘Save this payment type’.
- Built-in / Custom lists: These allow users to select their answer from a preset list. For example, the ‘Priority Level’ list is a drop-down menu with ‘Low’, ‘Normal’, ‘High’ and ‘Critical’.

- Built-in lists cannot be edited but can be made public or kept internal.
- You can create your own custom lists as required. See Custom Lists for help to create custom lists for drop-down menus.
- Internal: Select this if the fields are intended for admins and staff to complete. If left unchecked, the fields can be used in both staff forms and customer facing forms.
- Required: Will mark the field as mandatory. Respondents must complete the field in order to submit the form.
- Variables can be used in both built-in and custom forms.
- You can insert these variables in the body of your email templates. The variables dynamically fetch the respective field data.
- To add a variable, simply paste a string with the following format to the body of the mail:
%{identifier.variable}
- For example, the ‘User Details’ form has a field called ‘name’. The string to call the user’s name is ‘%{ticket.user.name}’. You type ‘Hi %{ticket.user.name}’ in your auto-responder mail. A user called ‘Bob’ creates a ticket. The mail to him would read ‘Hi Bob’.
The identifier depends on the type of interface to which the form is added. Custom forms can be added to the following interfaces:
1. Ticket Categories - 'Admin Panel' > 'Manage' > 'Ticket Category' > 'Add New Category' or click on a ticket category > ''New ticket options' > 'Custom form'
2. Ticket details - 'Staff Panel' > 'Tickets' > select a ticket category > click a ticket number to open it > 'More' > 'Manage forms'
3. User details - 'Staff Panel' > 'Users' > 'User Directory' > click on a user > 'More' > 'Manage forms'
4. Customer details - 'Staff Panel' > 'Users' > 'Customers' > click on a customer > 'More' > 'Manage forms'
- The following table shows the identifiers for the interfaces in which the forms are used:
|
Interface |
Variable format |
|
Ticket categories and Ticket details |
%{ticket.variable} |
|
User details |
%{ticket.user.variable} |
|
Customer details |
%{customer.variable} |
Let’s say you added a new field called ‘Salutation’ to a form, entered ‘salutation’ in the variable column and apply the form to the user details interface ('Staff Panel' > 'Users' > 'User Directory' > click a user > User page). You could reference the user’s actual salutation in an email template with the variable %{ticket.user.salutation}.
Click 'Add Form' to save the form
See Email Templates if you need help to use variables in email templates.
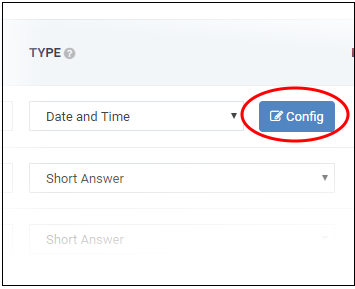
- Saving the form enables the field configuration option:

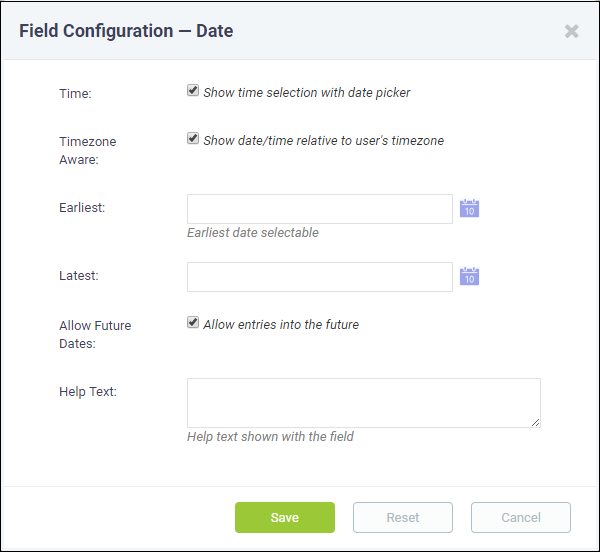
- Click the 'Config' button to view and edit field properties. The field properties depend on the form parameter. For example, the 'Date' properties are shown below:

- Update the fields as required. Click 'Save' for your settings to take effect.
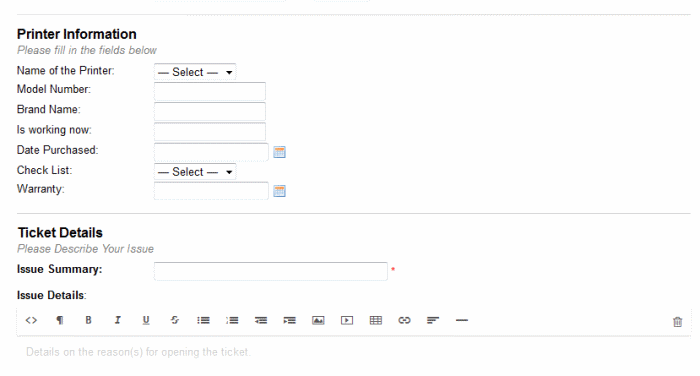
An example custom form is shown below:

Edit a built-in or custom form
- Open the admin panel (see the last link on the left)
- Click 'Manage' > 'Forms'
- Click the name of the built-in form or custom form
The 'Contact Information' built-in form is shown below as an example:

- Update the editable fields as required. The update procedure is similar to adding a new custom form. See above for help with this
- Click ‘Save changes’
- The updates will appear in all interfaces that use the form
- Open the admin panel (see the last link on the left)
- Click 'Manage' > 'Forms'
- Select the custom form that you want to delete from the list
- Click 'Delete' at the top and confirm the deletion
- Please note that built-in forms cannot be deleted



