View and Run Style Sheets on a Web-page
- The style editor lets web-devs preview different page designs 'in-browser' before final deployment.
- The editor also lets web-devs view a list of cascading style sheets (css) used in the current web-page. You can also save style sheets and import CSS to a page.
Click the links below for more help:
To view style sheets used in the current web-page
- Click the hamburger at the top-right
- Select 'Web Developer' > 'Style Editor'

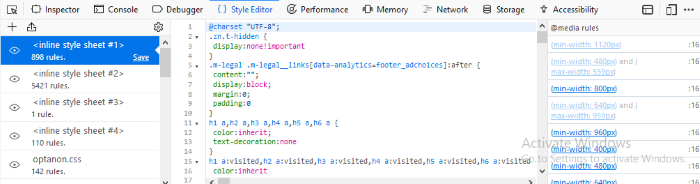
The list of external and inline style sheets used for the webpage will be displayed in the left hand side pane and the rules defined in the style sheet selected from the LHS pane will be displayed on the right.
-
To view the elements and styles defined for the elements in a style sheet, click on the style sheet listed in the left hand side navigation pane.
-
To switch and preview the page with and without the application of a selected style sheet, click on the 'eye' icon beside the style sheet name in the LHS pane.
-
To edit and experiment with styles, find the style rule applied to the desired element from the right hand side pane and change the parameters as you wish. The changes will be immediately reflected in the webpage viewed. But these changes are temporary and will be lost when the page is reloaded.
|
Tip: To identify the rule applied to a desired element, right-click on the element and select 'Inspect element' from the context sensitive menu. The lower pane in the window will display the 'div id' of the element. Search for the 'div id' in the style editor window by pressing Ctrl+F from the keyboard and entering the div id in the 'Find...' dialog. |
To save a style sheet
-
Select the style sheet from the LHS pane and click 'Save' link beside it
-
Navigate to the location in your computer and enter a file name with .css extension in the 'Save as' dialog.
Apply a style sheet to a web-page
You can create your own style sheet for element(s) in a page and apply to them and have a preview. This is useful for web-developers to experiment of different style sheets for different elements before deciding the final style.
To apply an external style sheet
-
Click 'Import', navigate to the location in your system where you have saved the .css file and click 'Open'
The style sheet will be imported and the style rules will be applied to the elements defined in the sheet immediately for a preview.



