Improve Web Page/Web Application Performance
- The performance tool lets developers optimize their code by testing the performance of a page within a set timeline.
- On executing the code, the performance samples the state of the JS engine and records the code stacks at various time points.
- The tool then calculates the time spent by the browser to execute each stack and displays a statistical report. The report allows web devs to analyze and identify bottlenecks in the code.
To run the Performance
- Click the hamburger at the top-right then
- Select 'Web Developer' > 'Performance'

- Execute your code in IceDragon and click 'Start Recording Performance' to commence the sample.
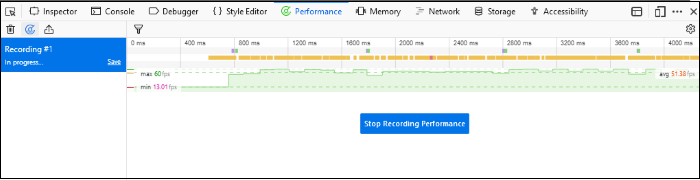
- Leave the profile to record the samples for required time period and click the 'Stop' button to stop the recording.
The 'Performance' will compile the results and display the report.

Understand the Report
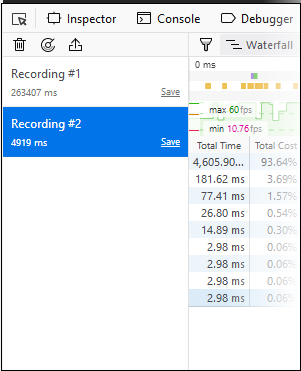
The recording left hand pane of the report displays a list of captured profiles which can be loaded at any time. The right hand pane displays the currently loaded profile.

- Click the 'clock' icon at the top-left of interface and repeat recording the samples and generate several profile reports.
- Click the 'Import' and navigate the folder to upload the profiles
- Click 'Clear' to remove all profiles.
- 'Invert Call Tree' checkbox - If checkboxed, the profiler report will,
- make a list of all stack frames with a Self Cost greater than zero: that is, stack frames which were actually execute when the sample was taken
- order the list by the number of samples taken while in that stack frame
- for each entry in the list, show the call stack backwards to the top-level function.
The profile contains four main sections provides:

The upper half of the loaded profile displays a time verses call stack size bar-graph of the profile. The call stack represents the amount of active functions at the time when the sample was taken.

You can analyze the response for the stacks for a specific time range too. Selecting a portion of the graph, by dragging the mouse cursor displays a new tab above the graph indicating the selected portion. Clicking the new tab opens the enlarged view of the selected portion.
To click and drag in the frame rate timeline or the sampling profiler timeline, will
- highlight the section of the timeline
- show samples that were recorded in that section
- appear "+" in the toolbar at the top. Click the '+' to view the highlighted expanded section. You will see a separate breadcrumb nail the toolbar at the top.
You can switch between the complete profile and the section using the breadcrumbs, zoom in on a subsection within the section.
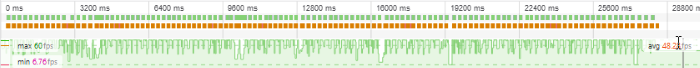
This item
allows you to view the browser's
responsiveness within the
period covered by the profile. The x-axis is time over the profile
period and contains three
annotations: the target frame rate (always 60 frames per second), the
average frame rate, and the lowest frame rate.

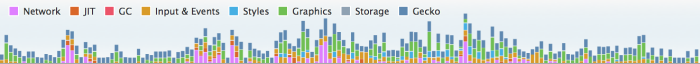
Timeline
for platform code execution

|
Category |
Description |
|
Network |
Sending and processing network requests and responses. |
|
JIT |
JavaScript code compilation. |
|
GC |
Garbage collection. |
|
Inputs & events |
Events such as mouse or DOM events. |
|
Styles |
Parsing CSS. |
|
Graphics |
Includes handling reflows and repaints as well as WebGL. |
|
Storage |
Most often this is IndexedDB. |
|
Gecko |
Indicates items that doesn't fit into any of the other categories. |
Hover over the color key for a current category will fade all other categories.
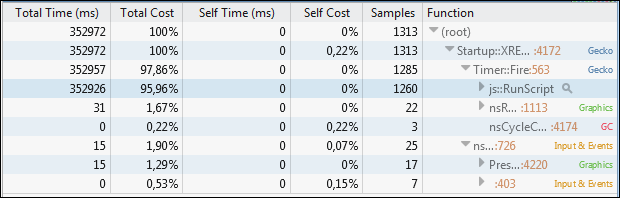
Detailed output of the JavaScript sampling profiler
The lower half display the details of the profile.

The 'Total Time (ms)'display the break down view of the stacks that contained specific
active functions and their share in total number of stacks in
percentage in the first column, the number of stacks called by the
functions in the second column and a tree structure view of the
functions in the third column.
The 'Total
Cost' indicates the number of
samples to be taken
in which the corresponding "Function" appeared in the call
stack.
The 'Running Time' indicates the total
number of samples executed within the recording time followed by the
percentage
of stacks that executed the active functions.
The 'SelfCost' indicates the number of stacks that were called
while executing the active functions, and not the stacks that called
the function.
The 'SelfTime (ms)'indicates the amount
of
time spent executing the function, exclusive of any functions called
by this function in
the
percentage
of stacks that executed the active functions.
The 'Samples'
indicates the number of samples to be taken
in which the corresponding "Function"
appeared in the call stack.
The 'Function' displays the function name, source file, line number and domain that served the file. To debug a specific function, hover the mouse cursor over the function and click on the right arrow that appears at the end of the line.



