- Comodo IceDragon - Introduction
- System Requirements
- Download And Install Comodo IceDragon
- The Basics
- Start Comodo IceDragon
- Set IceDragon As Your Default Browser
- Set Your Homepage
- Search The Internet
- Change Search Options
- Customize The Toolbar And The Menu
- Open Recently And Most Visited Websites
- View Browsing History
- Set Fonts, Languages And Encoding
- Configure IceDragon Updates
- Page Action Menu
- Portable Version
- Uninstall IceDragon
- Tabbed Browsing
- Bookmarks
- Privacy And Security
- Private Browsing
- Delete Browsing History And Configure History Settings
- Allow/Block Pop-up Windows
- Manage Cookies And Site Data
- Block Websites From Tracking Your Browsing Activities
- View And Manage Permission Settings
- Configure Suggestions When Entering A Website Address
- Manage Cache
- Manage Add-on Permissions
- Manage Passwords
- TLS/SSL Certificates And Secure Connections
- Manage SSL Certificates And HTTPS Security
- Force Secure Connections
- Website Security Indicators
- Disable Accessibility Indicator
- Configure IceDragon Performance And Browsing Settings
- Network Proxy Settings
- Downloads
- Introduction To Add-ons
- Tools And Other Features
- Customize Applications For Opening Different File Types
- Search Within Page Content
- Form Autofill
- Keyboard And Mouse Shortcuts For Comodo IceDragon
- Manage IceDragon In Safe Mode
- Set Up Comodo IceDragon Sync Information
- View Digital Rights Management
- Improve IceDragon Performance Settings
- Comodo Online Security Extension
- View Task Manager
- Web Developer Tools
- Open The Tools Console
- Inspect Page Elements
- Use The Web Console
- Remove Inconsistencies With HTML, CSS And Javascript
- View And Run Style Sheets On A Web-page
- Improve Web Page/Web Application Performance
- Memory Tool
- Network Monitoring
- Storage
- Accessibility
- Use The Developer Toolbar
- Use The WebIDE
- Browser Toolbox And Browser Content Toolbox
- Browser Console
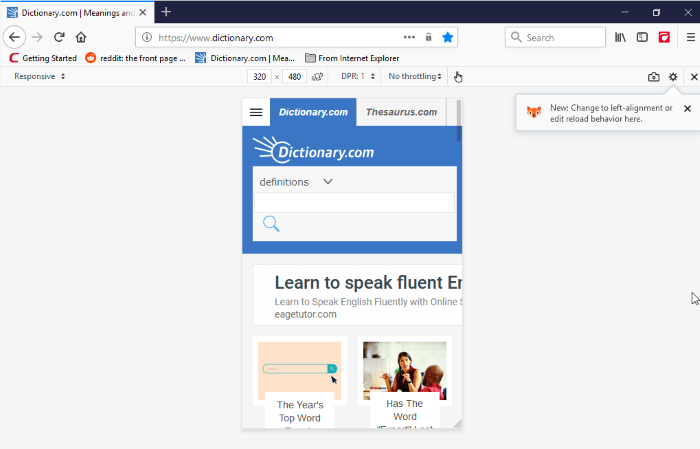
- Responsive Design Mode
- Eyedropper
- Run Experimental Java Scripts On Page
- View Page Source
- Service Workers
- Connect Remote Device
- Add More Web Development Tools
- Work Offline
- Troubleshooting
- Report A Bug
Responsive
Design Mode
'Responsive Design View' helps web devs to view and navigate designs on different screen sizes without changing the overall size of their browser window.
To open responsive design view
- Click the hamburger button at the top-right
- Select
'Web Developer' > 'Responsive Design Mode'